Strangeways Dallas
Timeline: 1.5 Weeks
Role: End-to-end Ui/Ux Designer
Tools: Sketch, Photoshop, InVision, Zeplin
Challenge
Strangeways is a local hole-in-the-wall bar that prides itself on its community-focused atmosphere since 2011. On top of being community-focused, they are also heavily community-driven and frequently host local events and are very active on their social media. Currently, their community is majorly made up of regulars who frequent their bar and visitors who attend their events. There are hundreds of bars and breweries in the area; in order to remain competitive and even expand their business, Strangeways needs a responsive online platform to stay closely in touch with their customers and appeal to their new-comers.
Project objectives:
• Create a responsive design for Strangeways
• Identify target users for application
• Rebrand existing logo design and design an updated site
Process
Research
Secondary Research
I wanted to begin the project doing some research on the industry. Market research helped me identify the target participants to interview.
Industry Overview:
In 2018 the overall brewery market is a $114.2 billion-dollar industry in the U.S
Industry sales (businesses) were approximately $28.8 billion
Over the past 3 years, the bar (and “alcohol drinking places”) in the U.S has averaged an annual growth of 7.8%
There are ~41,489 companies in the industry
The average sales per company were ~$.6 Million (2018)
The industry (including breweries) provided over 422,000 jobs (2018)
Happy hour traffic is higher on Wednesday by an average of 23.9% higher than other weekdays (2017-2018)
U.S. bars and restaurants also generate 60.5% of their average weekly sales during happy hour
Saturday is the highest grossing day of the week, with Friday following closely behind.
Consumer Statistics:
In a survey of 287 participants, the majority drinks once a week to several times per week
56% participants were Male
46.9& of the participants were ages 21-30
With 32% being 31-40
81.1% of the participants were white
52.6% of the participants had an undergraduate’s degree
With 24% having “some college” education
Primary Research
I conducted 1:1 Interviews to identify the needs and goals of the user
Participants:
5 Participants total
3 Male, 2 Female
Ages 28-68
I interviewed 5 participants that I found at Strangeways. Some of them were locals in the area and the rest were trying the bar out for the first time. The majority of the participants were in the 20-30 age range and used Yelp and Google to typically find the information they needed on bars.
Findings:
4 Participants came with friends and/or significant others
One participant came out of ritual
No one uses strangeways site
Most participants select a location based on its atmosphere, location, and beer selection.
3 of 5 participants came via. Word of mouth
4 of 5 participants said they will look for events such as happy hour, local artists playing, and trivia events.
4 of 5 participants said they use yelp and google to find places to drink and look through the photo and menu that is listed.
Define & Ideate
Empathy Map
I synthesized my interview findings on an empathy map, where I identified patterns that would help me understand the needs and goals of the typical user. I went to Strangeways Dallas and interviewed five customers who provided some insight on their experience with websites/applications for bars.
Insights:
Younger customers are interested in events such as happy hour
Customers like having quick access to what the bar offers
Customers choose bars based on drink variety
Needs:
Be aware of events
Have important information be displayed upfront
See all the selections the bar offers
Brand Persona
I created a persona to encapsulate the general customers and users that would be using this product. From the gathered information in the interviews, I generalized the needs and goals of my users into a persona, whom I would be designing for. I found that the general users of the product would most likely be users in the age range of 21-35, who rely on information online when selecting a bar to drink at.
POV & HMW
Point of view statements & how might we questions : From the insights and needs I found, I began to prioritize certain information that the users need in order to achieve their goal.
User & Business Goals
I listed some business and user goals to compare the priorities of each party and see where these goals align.
Product Roadmap
Given the priorities of the user, I ranked each and listed accommodating features to supplement the application.
Information Architecture
I created a sitemap to begin the structure of the website on a high level. This map displays the main pages, subpages and features that went into the site.
User & Task Flows
I created a series of user and task flows to see where certain features and pages might be needed. These diagrams helped me visualize what a real user might see and encounter on the website; they also helped me put together the tasks I would be giving real users during testing.
User Flow
Task Flow
Design & Prototype
Low Fidelity Wireframe
Now that I had the flows laid out, I was able to begin brainstorming the layout of the site. I began sketching different concepts and placements of components. The rest of the sketches can be viewed here.
Mid-Fidelity Wireframe & Prototype
From my low-fi sketches, I digitized my idea into a medium fidelity wireframe and created a prototype for my users to test and give feedback on. Mid-Fidelity prototype link here.
Responsive Wireframe
I designed the wireframe for tablet and mobile as well, to depict what the design would look like on various common devices.
Test
Usability Test
I tested the mid-fidelity prototype on users and synthesized their feedback into an affinity map. This map shows grouping patterns and recommendations from the users.
Participant and Test Overview :
5 Participants
4 Male, 1 Female
Ages Ranged from 22-29
Methodology: Evaluative Research – In person testing using Sketch Prototype
Insight:
Users were distracted with non-functional parts of the prototype that did not relate to their given task
Design Recommendation:
Carry out the rest of the mid-fidelity design of the prototype to prevent future distractions
Iterate
Branding
To begin the high-fidelity design of Strangeway’s site, I created a logo and selected a color palette & typography. I set a list of brand attributes that I would have the design identify by and collected ideas and inspiration from those attributes. I compiled all the branding pieces together into a UI Kit, preparing the entire design for developer handoff.
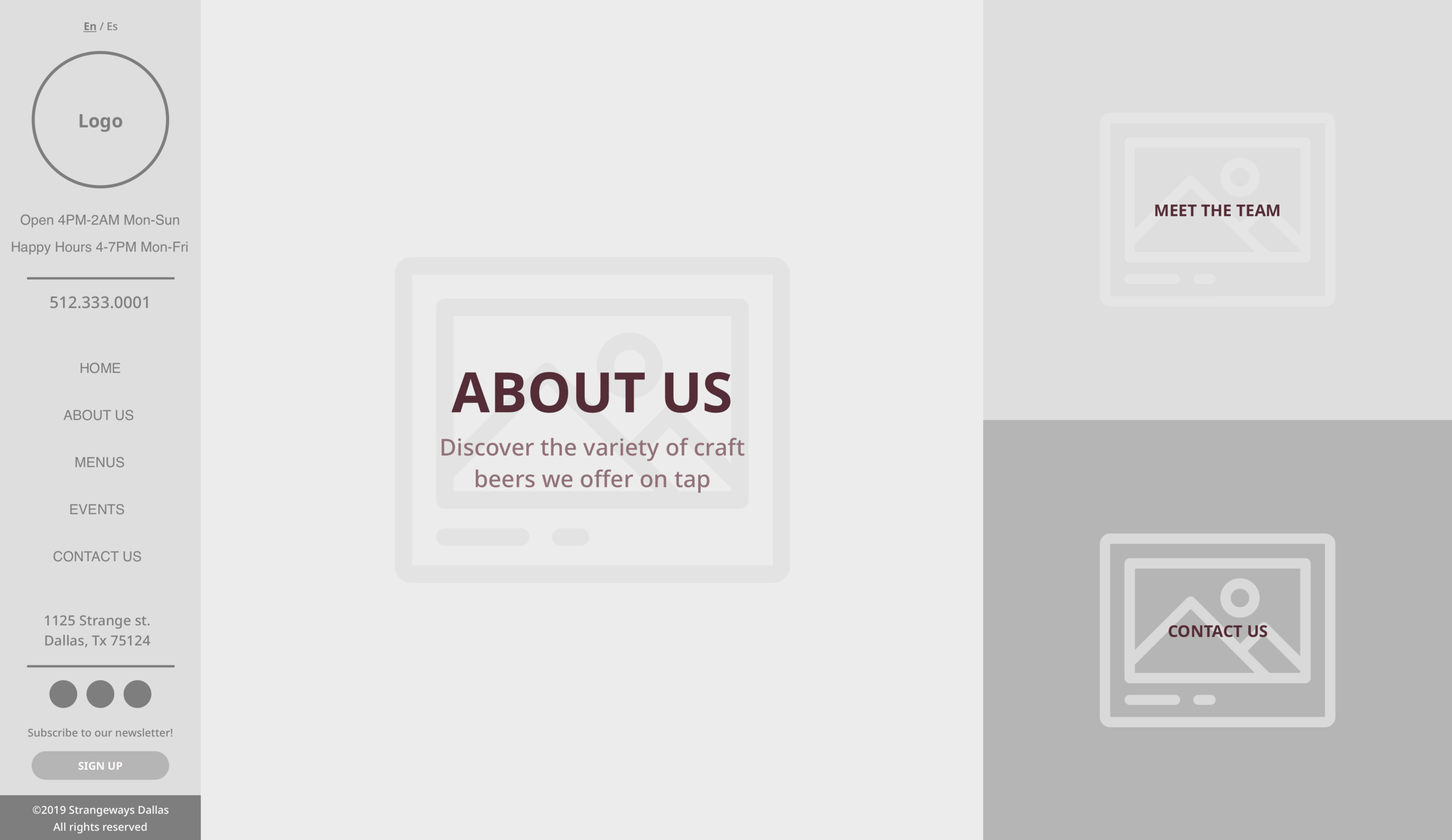
The Result
I updated the mid-fidelity wireframes into a high-fidelity design, which I then prototyped. I iterated over the design given user feedback.
Overview
Conclusion
At its current state, the Strangeways website displays limited information and appears incomplete. From talking to some of their customers, their site is hardly used. I researched their social media pages, which gets updated quite frequently and saw that they are very community based with the customers who frequently visit. I created an updated design prioritizing user needs and goals.
Next Steps
Continue Iterations & Handoff : Continue user tests and update designs from feedback. I have organized the necessary components and visual pieces for developer handoff.